Main Features
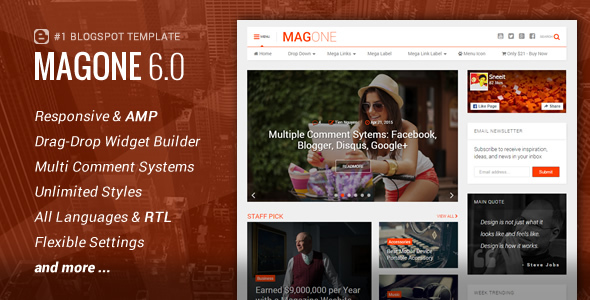
- Drag and Drop Widget Builder: only need to change parameters then move widgets to any where to make any layout you want.
- Flexible Menu Navigation: supports drop-down, link group mega, label content mega, and icons.
- Responsive: passed all Goolge mobile friendly tests. Working well 100% with any mobile and tablet devices.
- Multiple Comment Systems: Facebook, Google+, Blogger and Disqus comment systems are all ready to work.
- Custom Archive Page Designs: pick any design for label / search / archive pages as you want with professional navigation buttons.
- Super Mega Menu: support Ajax content, group links, drop down, icons and open new window feature.
- Floating Menu: You can configure to show sticky menu when scroll up or down or both.
- Sticky Sidebar: Optimize your earning for sidebar advertisement.
- Shortcode Ready: you can create content very easily with a lot of ready shortcodes.
- Custom Post Title Design: easy changing your post main title design with default editor of Blogger.
- Support Sub Post Title: you can add subtitle of post and pick custom style for it.
- Smart Breadcrumb: not similar breadcrumb of other templates, our breadcrumb will show labels as exactly order automatically.
- Widgets Ready: template has a lot of built-in widgets: article widgets (slider, sticky, complex, carousel, one column, two columns, three columns, blogging, left and right), quote image widgets, flexible popular widgets.
- Post Pagination: you can split long post content to pages with simple shortcode.
- Reactions, Locations, Share Buttons, Author Box, Related Posts are all ready: we don’t miss any thing for your article content, just focus to your content, we will handle your site interface.
- Fully Template Designer: support most of features from Blogger advance customizer. This template has flexible width also.
- Template Options: have friendly UI for changing template options easily through SpotSettings tool.
- Multilingual Ready: template supports SpotLingo to translate to any languages easily and compatible with any RTL languages.
- Support Service: well documentation and have many ways to support (remote desktop, login as member, email directly).
Change Log
Feb 18, 2017 – 6.0.3
- Fixed: Header Layout error
Feb 14, 2017 – 6.0.2
- Fixed: AMP custom css error
- Fixed: 'trbidi' AMP attribute error
Feb 14, 2017 – 6.0.1
- New: redirect none-compatible AMP posts to full version
- Fixed: Some unexpected elements show on AMP
- Fixed: Host pameter not work properly
Update: Version 6.0.0 – Feb 12, 2017
- New: sticky mobile menu
- New: expand / collapse mobile sub menu
- New: support Accelerated Mobile Pages (AMP)
- New: allow to set post body background to white
- Fixed: the Google Speed is low
- Fixed: Menu and header over the thickbox
- Fixed: inner post ads not show in some cases
- Fixed: popular images are blur in some cases
- Fixed: full width ads not work properly
- Fixed: updated wrong content in documentation
- Fixed: increased post font size and line height for more readable